今回GoogleAdmobの管理画面にiOS14(SKAdNework)に未対応である旨のエラーが出ており、対応を入れることにしました。
その対応を備忘録として残しておきたいと思います。
はじめに
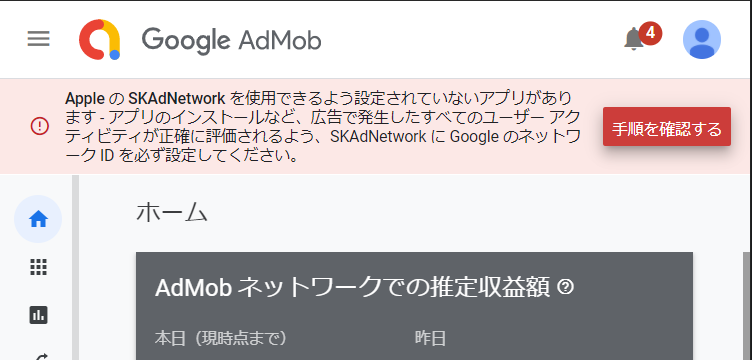
ある日、GoogleAdmobの画面を確認すると
画面が真っ赤に…


なにか悪いことでもしたのかと焦りました…汗
調べているとどうやら
iOS14以降で広告を表示する場合に対応必須の項目になったようで
その対応をアプリごとに入れる必要があるようでした。
参考サイト
すでに対応されている方がいたので
こちらのサイトを参考にさせていただきました。


色々細かく説明していただけて感謝
ただここにあること以外でもトラブってしまったので
その補足と流れを説明していきたいと思います。
GoogleAdmobの最新プラグインを入れ直す
自分が使っていたプラグインは随分古いものだったので
下記のサイトからダウンロードして入れ直すことにしました。
パッケージのインポート方法はこちら

プラグイン更新時に要注意
上記の方法で何も考えずに追加しようとすると
エラーが起きたり、意味がわからないことよく起きます…

Google系のプラグインを何も考えず
更新してしまうのは危険です!
自分が追加するときに注意したことは
です。
順次説明していきたいと思います。
元の環境に戻せるようにしておくこと(バージョン管理する)
開発あるあるですが、さっきまでバグってなかったのに
なにかをきっかけにバグってしまって戻せないときありますよね。

開発初心者のときは本当に苦労しました…
ただプロの現場ではタイムマシンのように前の環境に戻せる環境に
事前にしておくのが鉄則です。
こちらの記事で紹介しています。


バージョン管理されていない方は
できればこちらを対応しておいたほうが安全です
GoogleAdmobに関係するフォルダは一旦削除する
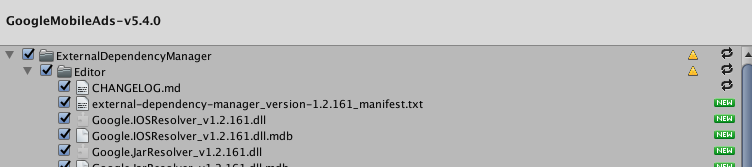
プラグインを取り込もうとすると更新マークがついていて
一見問題なさそうに見えますよね。
ただプラグインのバージョンによっては更新はされても削除されなくて
そのファイルのせいでエラーなどが発生するケースがあります。
なので一旦削除してから空の状態でプラグインを取り込みます。

入れた後だと「どのファイルがどのタイミングで入ってきた」を把握するのは困難なのでバージョン管理されていない方は注意です!
具体的にはこのあたりのフォルダを削除しました。
ワーニングが出ているケースは修正しておく
さきほど紹介した参考サイトでも記述されていることですが
プラグイン取り込み時に黄色の警告マークが出ているケースがあります。

私の場合は「フォルダのGUID」的なものワーニングだったので
黄色の警告マーク出ているフォルダは一度削除して先程お伝えしたバージョン管理ソフトで削除でマークされているものだけ戻すと改善できました。
参考サイトにあるコードを追加する

こちらにビルドしたときにXcode用に必要な設定を自動で行ってくれるコードが公開してくださっているのでそちらを参考にしてEditorフォルダに該当コードを追加しましょう。

「PostXcodeBuild.cs」というスクリプトです。
ちなみにXcodeで設定する場合はこちらを参考にすれば可能です。

次は発生したエラーを解決する方法となります。











コメント