今回はNCMBを用いたプッシュ通知にアイコンを設定する方法を紹介したいと思います。
前回はすんなり設定できなかったために先送りになっていましたが対応してみました。
同じようなことが原因でお悩みの方の参考になれば幸いです。
はじめに
これまで本サイトではNCMBを使ったプッシュ通知の記事を紹介してきたのですが
まだ未対応のものがありました。
それは…
「プッシュ通知した時のAndroidアイコンが出ない」ことです!
よくわからないですし、とりあえず今は保留にしています…
(またいつか対応します…!)

今回は忘れずに対応してみたいと思います!
まずはマニュアル通りに設定してみる
手順はこちらに記述されています。
smallIconのタグを追加する
上記のサイトを引用すると
プッシュ通知アイコンを指定する Androidのみプッシュ通知受信時のアイコンの変更が可能です。
「Assets/Plugins/Android/res/drawable/」に任意の画像を保存します。
その後、AndroidManifestの<Application>タグの後に以下を記載してください。<meta-data android:name=”smallIcon” android:resource=”@drawable/ファイル名”>
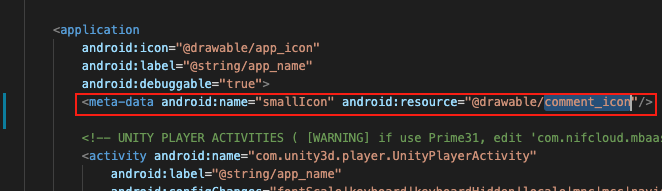
要するに「Assets/Plugins/Android/AndroidManifest.xml」を開いて
このようにタグを画像のように追加します。


私はこのように設定しました
applicationタグの中に追加する感じです。
アイコンのファイルを配置する
こちらのように画像ファイル(.png)を配置しました。
※フォルダがなければ作成する
Assets/Plugins/Android/res/drawable/comment_icon.png

これで手順通りなので大丈夫なはず!
ビルドしてエラーが出た場合
ビルドすると下記のようにエラーが出る場合はパスなどが
間違っている可能性があります。


自分もresフォルダに直接追加してしまっていて
エラーが出てました…
上記エラーが出た場合は再度確認しましょう。
「アイコンを指定する」だけでは四角で表示される
手順に沿って設定しましたがアイコンが四角形の表示しかされません。


前回NCMB導入の記事を書いた時も
このように表示されてしまったので保留にしていました
「Android 5.0」から仕様が変わったらしい
下記の記事を確認するとどうやら不具合ではなく仕様らしいです。
ここですね。
Monacaバックエンドやニフクラ mobile backendからプッシュ通知を行った場合も、
基本的に、Android 5.0以降では「白い四角」なアイコンが表示されます。
そして下記のようにも書かれています。
白いアイコンは、アイコン画像のアルファチャネル(不透明な部分)を参照してOS側が作成します。そのためアイコン画像が不透明な部分だけの場合、「白い四角」なアイコンとして表示されます。
要するにアルファチャンネルが入ったアイコンでなければいけないようです。

背景も含めてアルファ(透過)される部分が
全くないため全部表示されてしまうようですね
アイコンに透過(アルファ)を入れる
以前、お伝えした記事と同じような手順となりました。
この記事ではアイコンを背景とロゴ部分を分離して登録する手順を行なっています。
なので今回は透過するためにロゴ部分だけ抜き出したアイコンを
作成して登録してみようかと思います。

そうすれば、さきほどの要件を満たしそうですね
作成した画像はこんな感じ
私のアイコンはシンプルなものでしたので
Photoshopで背景部分だけ自動選択で切り出しました。

ロゴ部分と背景を事前に分けていた方は背景を消してロゴ部分のみの画像を用意する。
画像を分けていない方は新しく背景を透過したアイコンを作成する必要がありそうです。

同じ画像は流用できなさそうですね…
作成した画像で通知してみた
新しいアイコン画像でプッシュ通知を確認したところ下記のようになりました。


お、変わった!
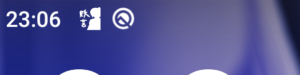
そしてこちらがAndroidの画面上部に表示される通知一覧のリストです。


ロゴは読めるし良い感じになりましたね!
ただ背景を抜きましたがロゴに色がつくわけではないのですね…
アイコンに「色がつかない」
どうやらAndroid5.0の仕様だと思うのですが、AndroidManifestで指定した「smallIcon」ではシルエットでの表示しか指定できない?ようです。

シルエットで表示するのが
Android5.0以降の方針なのかもしれませんね
LargeIconで対応できるかも
下記で「LargeIcon」というのを指定すれば色がつくという記述もあり
試しに下記のように対応してみました。
<meta-data android:name=”largeIcon” android:resource=”@drawable/comment_icon”>

しかし、うまく行きませんでした…
こればかりはNCMBのドキュメントでも見つけられなかったので
smallIconでの実装しか想定されていないといった感じなのかもしれませんね。

実装されていないなら仕方ないですね…
Android 4.0以前の表示を確認
一応Android4.0以前の端末でも通知を確認しておきました。
特にAndroidのバージョンごとにデータを分けているわけではないので
どのように見た目が変わるか気になりますよね。
通知はこのような感じです。


背景色がないので透過はされているけど
なんとか見た目的には問題ないレベルですね!
そして画面上部の通知一覧の表示です。


こちらも背景色とスマホの背景が似ているから判断しづらいですが、一応どのアプリかってというのは判断できそうです
シルエットに色をつけることも可能
こちらにアイコンに色をつけることができるという記述があります。
このように色を「smallIconColor」を指定することで色を設定できるようです。
※設定する場所はsmallIconタグのすぐ下でOKです
<meta-data android:name=”smallIconColor” android:value=”0x01a2c1″/>
これを使えば「アプリのイメージカラー」をつけて
さらに見た目の情報を増やせそうです。

YouTubeなら赤、Twitterなら水色
Facebookは紺みたいな感じですね!
アイコンに色を設定してみる
試しにどのように見えるか設定してみました。
設定する色は下記のようにロゴの文字色(水色)です。
<meta-data android:name=”smallIconColor” android:value=”0x1ca1f2″/>
わからない方はこちらのようなサイトにある色を参考にすると良さそうです。

「0x(16進数指定)」となっている箇所以降に
サイトにある数値をコピペする感じです
色を設定した結果


お、アイコン色が設定されていますね!
ただ画面上部の通知リスト側に色が反映されないようです。


なるほど。ここに色をつけてしまうと
背景と同化してしまいそうですもんね
Android4.0以前の環境でも確認してみる
念の為、4.0でも確認してみましたが
この「smallIconColor」の指定は無視されるようなので
とくに何も問題なさそうです。

見た目が変にならなくてよかった…ホッ
結論:全Androidで表示されても良いアイコンにする
これまでお伝えしたことを踏まえるとAndroidバージョンでの見た目の違いですが
個人的にバージョンごとに分けてまで見た目にこだわる必要はないと思っています。

一番大事なのは「どのアプリから通知されたかわかる」
という点のように感じます。
そしてNCMBで「largeIcon」が利用できないのであれば
今ある「smallIcon」でやりくりする方向となります。
すると今後作業するなら
という作業になるかなという感じです。

これだけしておけば見た目的にも
そこまで違和感はなさそうですよね
活動内容のPR
下記が本サイトでの活動内容となります。
もしご興味がありましたらみていただけると幸いです。
最後に
いかがでしたでしょうか。
今回は対応しそびれた「NCMBプッシュ通知のアイコン設定」を行いました。
制約はありましたが、ユーザーが違和感を感じない程度の対応ができてよかったです。

またこちらの備忘録がお読みの方の参考になれば幸いです!
また本サイトではアプリ開発や英語学習、フリーランスのことについて発信しております。
もしご興味がありましたら画面左下のベルマークから購読していただけますと幸いです。
では今回はここで終わりたいと思います。
ここまでお読みいただきありがとうございました。
















コメント