unityroomゲームジャムに参加している時、公開しているゲームでバグが発生するとWebGL関連のファイルを再度アップロードする必要が出てきますよね。
そのときによく遭遇したエラーがあったのでその対応について簡単に備忘録を書いておきたいと思います。
発生したエラー
私は普段GoogleChromeを利用しておりまして
そのブラウザでWebGLで出力したファイルをunityroomにアップロードしております。
バグを修正し、いつもの通り再度アップロード。

よし最終チェックだ!
とゲームのページを開くとこんなエラーがでてしまいました…

object-storage.tyo1.conoha.ioに埋め込まれているページの内容
An rror occurred running the Unity content on this page. See your
browser JavaScript console for more info.
The error was : Uncaught abort(213) at Error at jsStackTrace…以下省略
とても長い文章ですが、正直翻訳してもいまいちわかりづらいエラー。
明確にどのようにすればよいか書かれていないので対処がわかりません。
原因を調べる
まずなぜ起きたかや状況から原因を絞ることにしました。
最初のアップロードでは起きなかったことを考えるとキャッシュ(以前読み込んだファイルを保存して次回以降高速に読み込む技術)が怪しそうだったのでブラウザにあるキャッシュを設定画面から削除してみました。
するとこれがドンピシャで正解でした。
キャッシュを削除すると問題なく動くようになったのです…!
ただ1点問題がありました。

遊んでくれる人ってわざわざキャッシュ削除してくれないよなぁ・・・
そう!エラーが出ているゲームは評価してくれるにしても「エラーが出て遊べないから最低評価 」ぐらいが関の山です。
一応、最初は説明欄に問題が出たら「キャッシュを削除してみてください」と記述したものの見逃している人も多いだろうなと考えていました。
なのでユーザーが何もしなくてもエラーが無くなる方法がないかと調べることにしました。
対処方法
正直、ネットにはあまり情報がなかったので手詰まり状態でした。

キャッシュって便利な技術だけど
エラーが出てしまったら意味ないよなぁ…
と考えていた矢先「キャッシュをOFFにできるのでは?」とその時に気づきました。
設定項目を探してみる
プラットフォーム依存の処理は
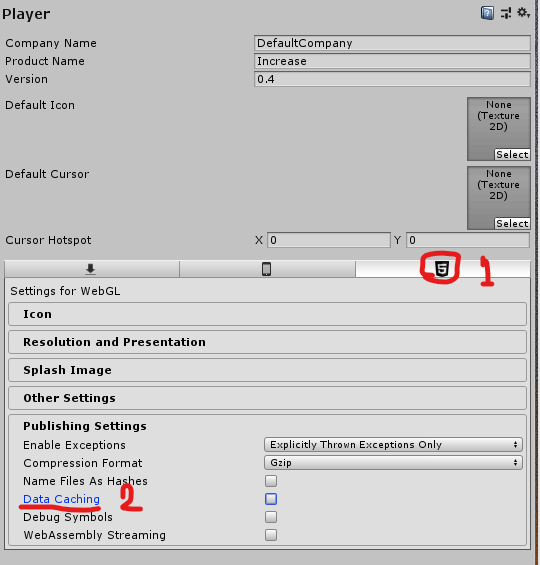
Unityメニューの「Edit→Project Settings→Player」にあるので確認したところ…

「Data Caching」というそれらしい項目がありました!
詳細を調べてみるとこれがキャッシュの設定のようです。
キャッシュをOFFにする
キャッシュをOFFにする場合は下記の手順で設定してみてください。
- WebGLのタブを選択
- 「Publishing Settings」にある「Data Caching」のチェックを外す

これを行ったところ私の環境ではこれまでのエラーが出なくなりました!
問題点もある
ただキャッシュはしていないので毎回読み込みが入ります。
でも逆に考えるとキャッシュは「私が作った大したことのないゲーム」の容量分、ユーザーさんのPCにゴミを残してしまうことを意味しています。
そう考えると毎回ダウンロードでも全然良いのかなというのが個人的な考えです。
(開き直りかもですが…w)
現在公開中のゲーム
ちなみに本問題に遭遇したゲームが下記となります。
ご興味のある方はぜひプレイしていただけると幸いです。
最後に
いかがでしたでしょうか?
今回は状況証拠から対処しただけなので根本的な解決には至っていないのですが
ユーザーからすればゲームを「遊べるか or 遊べないか」でしかないので私としてはキャッシュは不要と判断しました。
そもそも動かすことを優先したい!という方はこの対応でエラーを回避することができるのでぜひご活用いただければ幸いです。
では長くなりましたが
ここまでお読みいただきありがとうございました。













コメント