今回はFlutterでサウンドを再生する方法を備忘録として残しておきたいと思います。
開発環境
Windows10
AndroidStudioでのFlutterプロジェクト
再生する手順
ここからは具体的な手順を紹介したいと思います。
サウンド用プラグインを導入
今回はこちらのプラグインを利用します。
https://pub.dev/packages/audioplayers
プラグイン追加方法

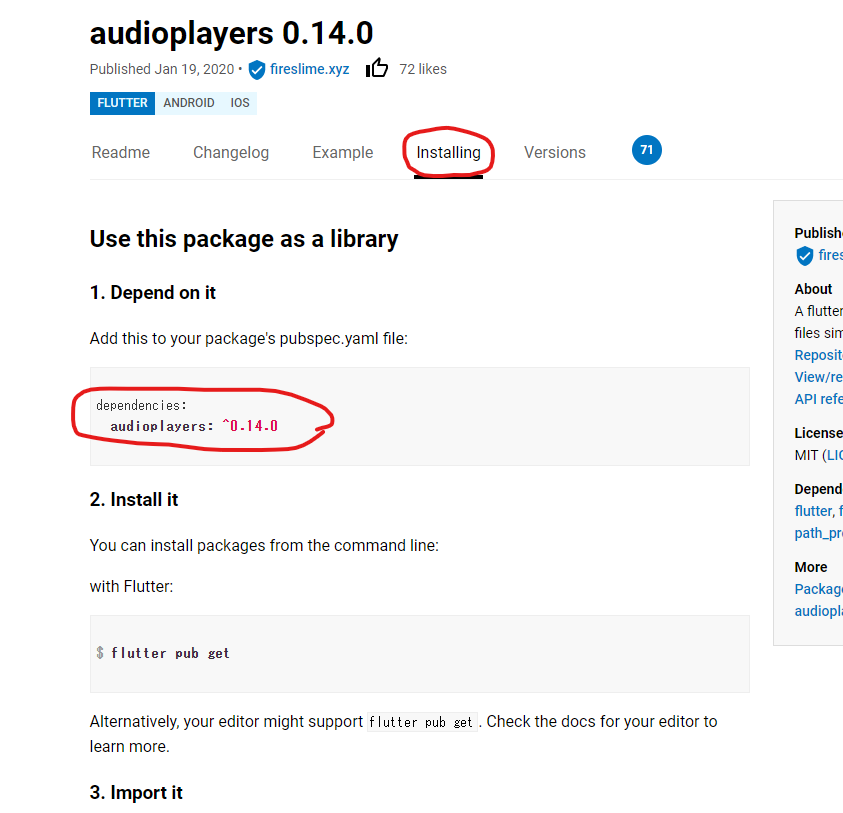
- 「Installing」タブを選択します。
- AndroidStudioのプロジェクト上にある「pubspec.yaml」を開く
- 下記のように「dependencies:」直下の階層に「 audioplayers: ^0.14.0」を入れます。
- ※スペース2個で1階層となり、間違えると訳のわからないエラーが出るので編集時は注意してください。
pubspec.yaml
dependencies:
audioplayers: ^0.14.0
パッケージを取得
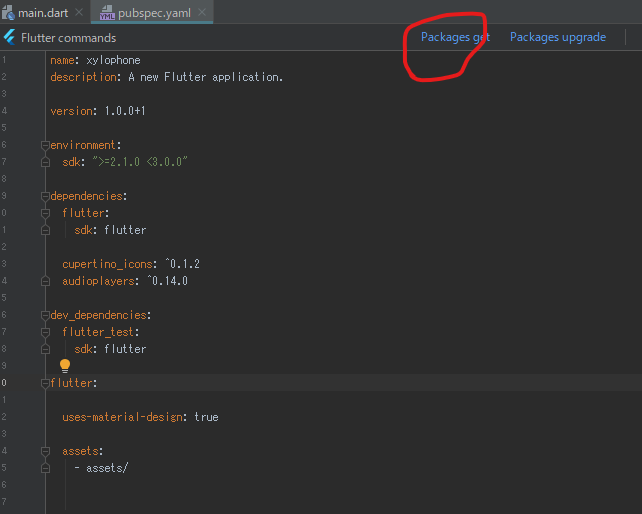
「pubspec.yaml」を編集後、ウィンドウ上部の「Packages get」ボタンを押します。
その後、プロジェクトに必要なプラグインやパッケージが取り込まれます。

アセットを追加
- プロジェクト直下に「assets」フォルダを追加してください。
- 再生するwavファイルなどを「assets」フォルダに追加してください(今後sample.wavとして紹介していきます)。
- 先程と同じく「pubspec.yaml」にこのフォルダ以下のアセットを使うことを設定してあげます。 下記のように設定します。
さきほどと同様に階層やスペースに注意してください。
またこの階層に他の者が入ってる場合は消さずに各階層を維持しつつ追加してください。
pubspec.yaml
flutter:
assets:
- assets/
再生ボタンを追加
メインのdartファイルを編集します。
import処理を追加
main.dart
import 'package:audioplayers/audio_cache.dart';
ボタンなど諸々追加
FlatButtonのOnPressの中身が再生処理になります。
詳細はコード内のコメントを確認してください。
main.dart
import 'package:flutter/material.dart';
import 'package:audioplayers/audio_cache.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
// ボタンを追加
child: FlatButton(
// 押した時の処理
onPressed: ()
{
// AudioCacheを用いて再生
final player = AudioCache();
// 「assets/sample.wav」ではなく「sample.wav」のみを指定
player.play('sample.wav');
},
child: Text('Please Click it!'),
),
),
),
),
);
}
}
最後に
いかがでしたでしょうか?
一応これでFlutter上でサウンドを再生することができました。
あくまで備忘録なのでかなり端折っていて分かりづらかったかもしれません。
もし質問などありましたら気軽にご連絡ください。
ではここまでお読みいただきありがとうございました。










コメント